Wednesday, 27 February 2013
Wednesday, 13 February 2013
Animated GIFs from other websites
What is an Animated GIF?
An animated GIF works in the same way as traditional cartoon animation. The image file actually has multiple images stored inside of it, called frames. The frames are displayed in order, and can give the appearance of motion in the same way an animated cartoon does. An animated GIF can appear to be anything from an animated cartoon character to a rotating banner ad, depending on how fast the frames are displayed.
What are they used for?
I got this image from:
http://demo.pinmescript.com/pics/t/1707.gif
I got this image from:
http://static.fjcdn.com/gifs/mmmmmmm+donut.+100+oc+animated+gif+i+made+for+my_4a2d7d_3944935.gif
I got this image from:
http://bbsimg.ngfiles.com/14/19843000/ngbbs4a8b0c1f1151d.gif
Wednesday, 6 February 2013
Flash Symbol
I created a Flash Symbol in Adobe Flash. To create this I used a vector image that i had found off the internet search engine 'Google'. I then imported the image into Flash and created a keyframe for 100 frames, I then converted the image to a symbol. I then moved the image around the screen and motion tweened it.
Tuesday, 5 February 2013
People Animation
During the lesson we had to create an animation between our group. We chose to create a people animation, this is an animation made with using people instead of clay figures. We created this with the software application called iStop Motion, we took a series of still photographs that we then put together and ended up creating a nine second animation.
My Animated GIF
 As part of one of my tasks for my assignment i had to create an animated GIF with a vector image that I had chosen off the internet in the software programme Flash. This is my animated GIF. Below is the steps of how I made it.
As part of one of my tasks for my assignment i had to create an animated GIF with a vector image that I had chosen off the internet in the software programme Flash. This is my animated GIF. Below is the steps of how I made it.Screenshots:
 Firstly I opened up Flash, and created a new 'ActionScript 3.0' document. This then opened up a blank document.
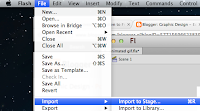
Firstly I opened up Flash, and created a new 'ActionScript 3.0' document. This then opened up a blank document. I then clicked onto 'File' which is located on the tool bar at the top of the screen, then i scrolled down to 'Import> Import to Stage'
I then clicked onto 'File' which is located on the tool bar at the top of the screen, then i scrolled down to 'Import> Import to Stage'The image that I selected then appeared in the center bit of the screen which is called the Stage, this is where all the action stays and shows.
This is the keyframe this is where all the movement of the image is recorded, I set the keyframe up for 100 frames.
I then went back into the toolbar at the top of the screen and went into 'Insert>Timeline>Keyframe' this then set up the keyframe so that it could record movements.
This is the keyframe after I set it up as a keyframe, as you can see it shows me where my beginning and ending frames are.
I then went back into the toolbar and selected 'Insert>Motion Tween'. This is so that i am able to move the image about the screen with it noting down the movements so that i can play it back as a animated gif.
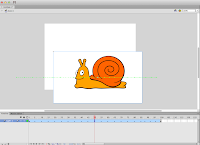
I then started moving my picture off the screen at the right hand side then slowly moving across the stage to the left hand side; as shown below:
This is where my image was before I started to move the image.
 This is where my image was on the stage mid way through motion tweening it.
This is where my image was on the stage mid way through motion tweening it.This is where I finished moving my images across the stage.

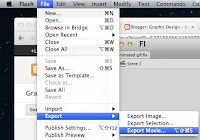
After i had made all the movements that I wanted to make and was happy with it i then could export the image by going on 'File>Export>Export Movie'.
Subscribe to:
Comments (Atom)









